|
前回までに作成した自分のホームページに、検索エンジン経由で訪問してくれそうな
キーワードを、3つまでに絞り込んだと思います
そのキーワードを、ホームページの内容を示すキーワードとしてPRするために、
<head>枠内でやっておくべき事があります。
<meta name="keywords" content="キーワード1,キーワード2,キーワード3 " />
<meta name="description" content="キーワード1,2,3を含んだサイト説明文" />
<title>キーワード1,2,3を含んだサイトのタイトル</title>
例として、キーワードが、「軽量」・「コンパクト」・「腕時計型」のタマゴっちのサイトの場合、
<meta name="keywords" content="軽量,コンパクト,腕時計型,タマゴっち" />
<meta name="description" content="軽量 で コンパクト な タマゴっち の活用術の紹介しています" />
<title>軽量 で コンパクト な タマゴっち の活用術</title>
と記載したとします。
文字の境が分かりづらく単語が認識されない場合は、単語の前後に半角スペースを空ける。
後で、HTML形式で保存して、アップデートが完了してからの動作ですが、
『Dipper』で、
サイトのURLアドレス
<head>枠内に埋め込んだ、キーワード
を入れて診断します。
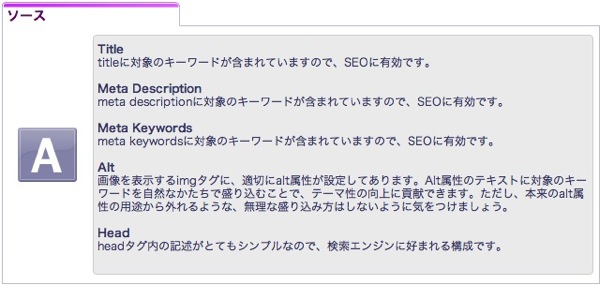
まず、ここで、ソースの項目に関して、【A】(keywords、description、title)にキーワードが埋め込まれている)
を取得します。
他に、サイトの内容説明文(description)やタイトルが長過ぎたりすると、指摘してくれます。
(長すぎると検索エンジンに全部表示しきれず、訪問してくれない)
他に、
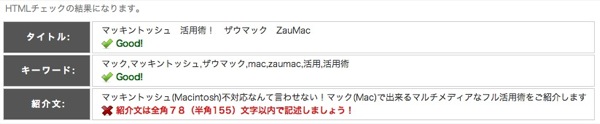
『SEO簡易診断チェックツール』で、
<head>枠内に埋め込んだ文章の文字数のチェックを実施します。
前者のDipperより、同じ診断でも、文字数について厳しくなっています。
いろんな検索エンジンを踏まえてのことと思いますので、
こちらの診断でも【Good!】を取得できるようにします。
<head>枠内タグの最適化
他、SEO対応ではないですが、HTML独習ブログでも学習した
!DOCTYPE :DTD文書型宣言(HTMLのバージョン)
meta name="author" content="ページの制作者名" lang="ja" :日本語
meta name="build" content="2010.06.19" :製作日
meta name="robots" content="index,follow" :検索エンジンがインデックスしリンクして良し
文書の形式
meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"
他、スタイルシートの利用と場所の宣言
meta http-equiv="Content-Style-Type" content="text/css"
link rel="stylesheet" href="./index.css" type="text/css"
などのタグを入れます。
上に戻る
|